
Como has aprendido en clases anteriores, HTML nos provee de una gran variedad de etiquetas para diseñar nuestro sitio web, sin embargo actualmente no es necesario aprenderse cada una de dichas etiquetas, ya que existen aplicaciones que nos facilitan la creación de páginas o sitios web, las cuales haciendo uso de comandos van creando las etiquetas por nosotros, lo que sin duda agiliza nuestro trabajo. Es momento que conozcamos sobre Dreamweaver.
Dreamweaver CS5 es un diseñador web que no requiere conocimientos previos de ningún lenguaje web. Como veremos, trabajando desde la vista de diseñador, podremos realizar un sitio web sin amplios conocimientos.
Antes de empezar a explicar la interfaz de Dreamweaver, existen algunos conocimientos previos que deberás saber. No es necesario memorizarlos, pero sí conocerlos.
En la actualidad, el HTML ha pasado a llamarse XHTML, ¿qué diferencias existe entre ellos?, la mayor diferencia es que en el XHTML el diseño web trabaja de forma separada el estilo, de la estructura. A que llamamos estructura y diseño, estructura son los colores, el tipo de letra, el tamaño, el lugar donde lo colocamos, y el diseño los componentes utilizados (tablas, imágenes, flash, entro otros).
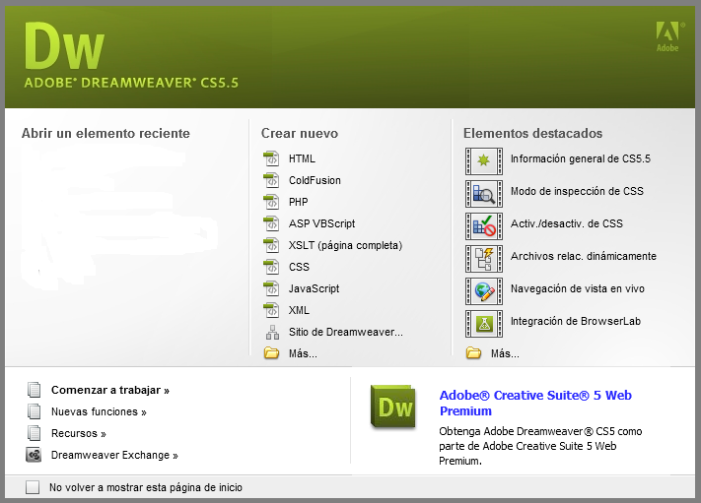
Interfaz de Dreamweaver CS5 – Pantalla de Bienvenida

Desde la pantalla de bienvenida, podemos, desde abrir un elemento reciente, en el que estemos trabajando, abrir un documento que queremos añadir, o manipular, crear documentos nuevos en diferentes formatos (html, php, xml, javascript,etc) y elementos destacados. Los elementos destacados, pueden ser muy útiles, ya que son videos de métodos de trabajo o la utilización de algunas herramientas específicas.
Si quisiéramos no ver la pantalla de bienvenida al iniciar Dreamweaver CS5, iríamos a Edición->Preferencias->General->Opciones de documento, y deseleccionamos la casilla de “Mostrar pantalla de bienvenida”, damos clic en aceptar y ya no la veremos al iniciar, si queremos volverla a ver, solo tendremos que hacer la misma operación a la inversa.
Fuente:
Asmaponline, en http://www.asmaponline.com, el 30/03/2012.



0 Comentarios