Página de Inicio › Foros › UNIVIA › Licenciatura en Informática › Curso – Taller de Programación Básica › Clase_01_Introducción al Curso-Taller de Programación Básica.
- Este debate tiene 1 respuesta, 2 mensajes y ha sido actualizado por última vez el hace 9 años por
Francisco Perez.
-
AutorPublicaciones
-
-
29 febrero 2016 a las 3:54 pm #763
LuisCastro
Bloqueado
Hola y bienvenidos a este Curso-Taller de programación básica.
El objetivo principal de este curso es el de enseñar los fundamentos de la programación de forma práctica, para ello nos apoyaremos con los diagrama de flujo ya que la vinculación entre estos y los programas informáticas resulta en una combinación muy efectiva a la hora de resolver problemas.
Iniciaremos este Curso-Taller con la preparación de nuestro software para la escritura o desarrollo de código, es por ello que seleccionaremos un lenguaje sencillo que nos permita entender la lógica de la programación, el lenguaje a utilizar es JavaScritp, este lenguaje es un lenguaje WEB que nos servirá en un futuro para elaboración de páginas web más adelante, sin embargo en este curso si bien es cierto que veremos la forma de implementarlo en una página web con el código html solamente nos enfocaremos a la programación y dejaremos las páginas web para la materia de programación avanzada.
Iniciaremos con la sección de html que necesitaremos para que nuestro código funcione en el software para escribir código.
Html no es un lenguaje de programación tal cual, sino un lenguaje de marcado, lo que significa que al hacer nuestra página web solamente “marcamos” o “Indicamos” las instrucciones que necesitamos.

La forma de marcar en un documento html o en una página web es con Etiquetas, con ellas podemos marcar nuestro documento y darle la forma que nosotros necesitemos, estas marcas o etiquetas deben incluirse por pares, para seleccionar el inicio y el fin de la marca que necesitamos hacer, a la primera etiqueta le llamaremos etiqueta de inicio y la última será la etiqueta de cierre, esta última tiene una barra o slash que la identifica.
<etiqueta> Texto para marcar </etiqueta>
Este es el diagrama de una etiqueta, un ejemplo sería.
<title> Curso básico de programación </title>
De esta forma el texto que queda encerrado por las etiquetas es el que será afectado por ellas.
ESTRUCTURA BÁSICA DE UNA PÁGINA WEB
Una página web incluye algunas etiquetas que separan los contenidos entre ellos, como el head y el body, estas etiquetas nos permiten separar las características principales de la página, como idioma, título de la página del cuerpo principal de la página.
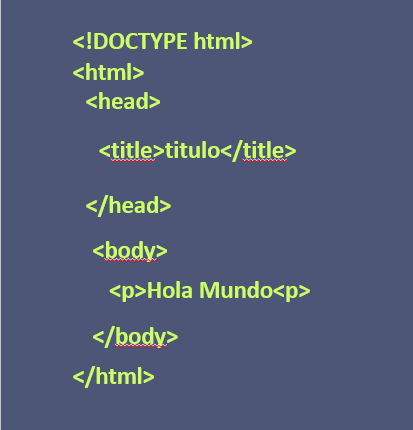
La estructura básica de una página web es la siguiente:

En nuestra siguiente sesión veremos cómo escribir una página web sencilla y programar código en ella.
-
Este debate fue modificado hace 9 años por
LuisCastro.
-
Este debate fue modificado hace 9 años por
LuisCastro.
-
Este debate fue modificado hace 9 años por
LuisCastro.
-
Este debate fue modificado hace 7 años, 10 meses por
LuisCastro.
-
Este debate fue modificado hace 7 años, 10 meses por
LuisCastro.
-
Este debate fue modificado hace 3 años, 7 meses por
Cuauhtemoc Togo.
-
Este debate fue modificado hace 9 años por
-
2 junio 2016 a las 3:08 pm #1405
Francisco Perez
Participanteok
gracias
-
-
AutorPublicaciones
- Debes estar registrado para responder a este debate.