
En clases anteriores has aprendido los elementos necesarios para crear una pagina web básica. Y de seguro si lo hiciste, creaste otra con similares características, por lo que te llevo buen tiempo darle el mismo formato a ambas páginas. Esta actividad se suele complicar si tienes que hacer lo mismo a 10 o mas páginas. Pues déjame decirte que podemos ahorrar ese tiempo haciendo uso de estilos, los cuales son formatos prediseñados para el texto contenido en la página, es por ello que a continuación te explicaremos cómo crear estilos en HTML y hojas de estilos.

El texto y sus características
A lo largo de este tema vamos a aprender a cambiar las propiedades del texto y a crear estilos HTML y estilos CSS, que permiten asignar al texto estilos creados por nosotros mismos, no predefinidos.
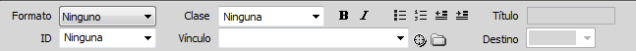
Las características del texto seleccionado pueden ser definidas a través del menú Texto, y a través del inspector de propiedades. Vamos a ver las posibilidades que se nos ofrecen a través del inspector de propiedades, aunque sean menos que las que se nos ofrecen a través del menú Texto.
Formato
Permite seleccionar un formato de párrafo ya definido para HTML, que puede ser encabezado, párrafo o preformateado. Los encabezados se utilizan para establecer títulos dentro de un documento. El formato preformateado sirve para que el texto aparezca tal cual a sido escrito, por ejemplo, si entre dos palabras se introducen varios espacios solo se considera uno, pero al establecer el formato preformateado se respetará que hayan varios espacios en lugar de solo uno.
Fuente
Permite seleccionar un conjunto de fuentes. Aparecen conjuntos de fuentes en lugar de una sola, ya que es posible que al establecer una única fuente el usuario no la tenga en su computadora. El seleccionar un conjunto de fuentes posibilita que en el caso de que el usuario no tenga una fuente se aplique otra del conjunto. Por ejemplo, si seleccionamos Arial, Helvetia,Sans-serif, el texto se verá con la fuente Arial, pero si ésta no existe se verá en Helvetia.
Tamaño
Permite cambiar el tamaño del texto. Los valores no son los que habitualmente se utilizan en otros programas en puntos o picas sino los referentes a las etiquetas del lenguaje HTML.
Color
Permite seleccionar el color de la fuente, ignorando el color que se haya definido en las propiedades de la página. Si no se ha establecido ningún color en las propiedades de la página ni aquí, el color del texto por defecto será el negro.
Estilo
Estos botones permiten establecer si el texto aparecerá en negrita o en cursiva. A través del menú Texto también se puede, entre otras cosas, subrayar el texto. Esta opción no aparece en el panel de propiedades ya que de normal no suele utilizarse, debido a que los vínculos aparecen subrayados y el subrayar texto normal podría hacer que el usuario pensara que se trata de un vínculo.
Alinear
A través de estos botones es posible establecer la alineación del texto de una de éstas cuatro formas distintas: izquierda, centrada, derecha y justificada.
Listas
Estos botones permiten crear listas con viñetas o listas numeradas. Más adelante hablamos más en profundidad de ésta opción.
Sangrías
Estos dos botones permiten sangrar el texto y anular la sangría. La sangría es una especie de márgen que se establece a ambos lados del texto.
Fuente:
AntiguoVillanos, en http://www.antiguo.villanos.net, el 30/03/2012.

0 Comentarios